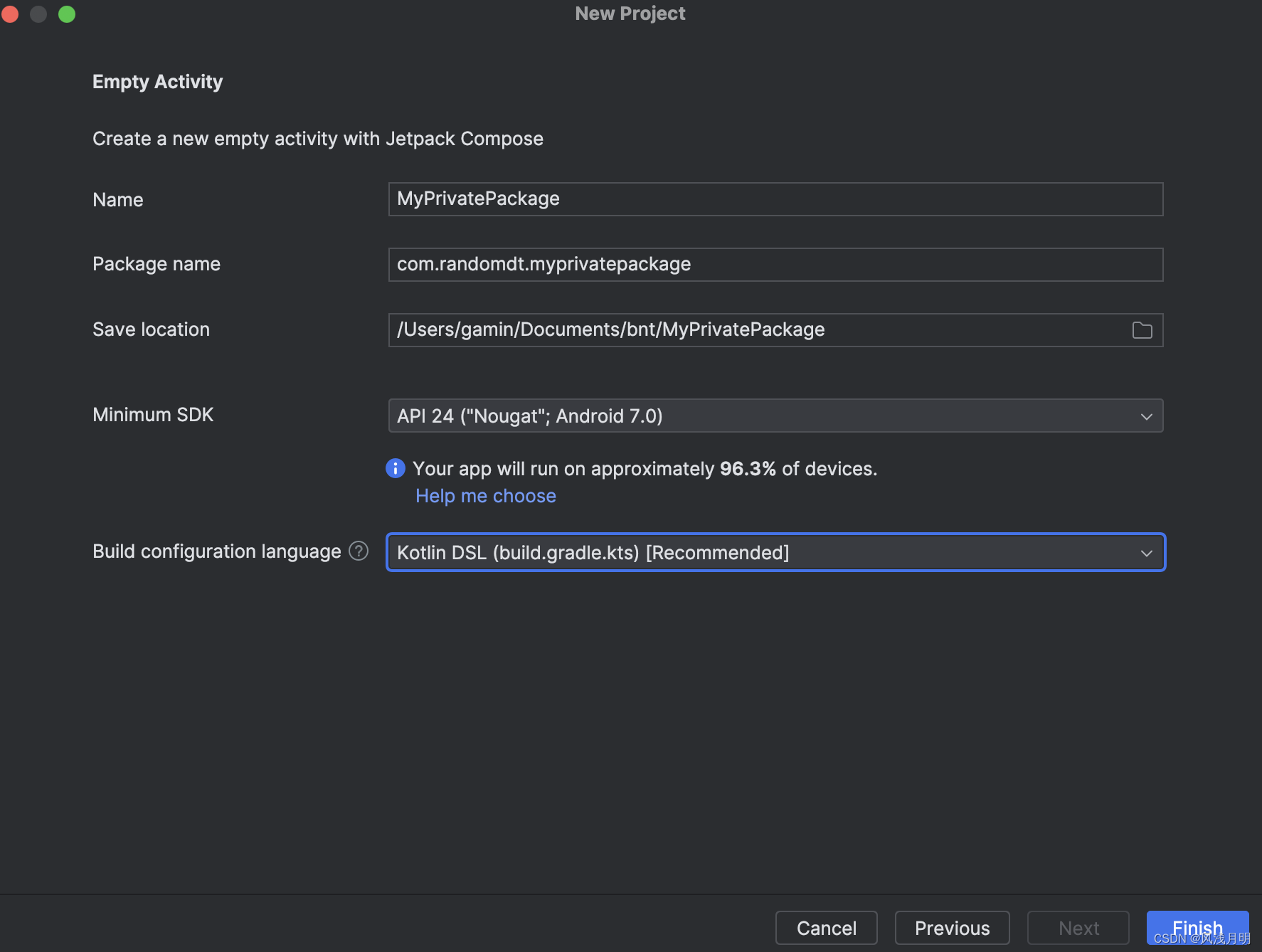
1.创建Kotlin项目
创建项目:
- 在Android Studio或其他IDE中选择“Create New Project”。
- 选择Kotlin和Gradle作为项目类型和构建系统。
- 指定项目名称和位置,完成设置。

添加依赖: 如果你的库需要额外的依赖,可以在 build.gradle (Module: app) 文件中添加依赖。例如:
dependencies {
implementation(kotlin("stdlib"))
}配置 Gradle:
- 版本控制: 确保
build.gradle文件中设置了正确的版本号和版本配置,这对发布库非常重要。
android {
namespace = "com.randomdt.myprivatepackage"
compileSdk = 34
defaultConfig {
applicationId = "com.randomdt.myprivatepackage"
minSdk = 24
targetSdk = 34
versionCode = 1
versionName = "1.0.0"
testInstrumentationRunner = "androidx.test.runner.AndroidJUnitRunner"
vectorDrawables {
useSupportLibrary = true
}
}
}Manifest 设置: 检查 AndroidManifest.xml 文件,确保所有必要的权限和应用配置都已正确设置。
2.开发
创建必要的Kotlin类和功能模块,在 src/main/kotlin 目录下编写代码。
例如,我们创建一个计算类GACalculate和一个自定义组件GAComponent
GACalculate:
class GACalculate {
// 实例方法:执行加法
fun addInstance(a: Int, b: Int): Int {
return a + b
}
companion object {
// 类方法:执行加法
fun addStatic(a: Int, b: Int): Int {
return a + b
}
}
}GAComponent:
import androidx.compose.material3.AlertDialog
import androidx.compose.material3.Button
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.ui.window.DialogProperties
@Composable
fun GAComponent(text: String) {
// 使用 remember 保存弹窗的状态
val openDialog = remember { mutableStateOf(true) }
// 如果弹窗状态为开启,则显示弹窗
if (openDialog.value) {
AlertDialog(
onDismissRequest = {
// 当外部点击或弹窗被程序关闭时更改状态
openDialog.value = false
},
title = {
Text(text = "Alert")
},
text = {
Text(text)
},
confirmButton = {
Button(
onClick = {
openDialog.value = false // 关闭弹窗
}) {
Text("OK")
}
},
properties = DialogProperties(dismissOnBackPress = true, dismissOnClickOutside = true)
)
}
}3.测试
具体介绍参考另一文: [Android]单元测试和模块测试-CSDN博客
在 src/test/kotlin 目录下编写JUnit测试用例:
import org.junit.Test
import org.junit.Assert.*
/**
* Example local unit test, which will execute on the development machine (host).
*
* See [testing documentation](http://d.android.com/tools/testing).
*/
class ExampleUnitTest {
@Test
fun addition_isCorrect() {
assertEquals(30, GACalculate.addStatic(10, 20))
//assertEquals(4, 2 + 2)
}
}4.发布
(1).发布到私有Git仓库
添加所有文件到Git:
$ git init
$ git add .
$ git commit -m "Initial commit"将项目推送到远程私有Git仓库(例如GitHub, GitLab等):
$ git remote add origin <your-private-git-repo-url>
$ git push -u origin master(2).发布成为公开的包
配置maven-publish插件:
plugins {
`maven-publish`
}
publishing {
publications {
create<MavenPublication>("mavenJava") {
from(components["java"])
}
}
repositories {
maven {
url = uri("https://your-public-maven-repo.com/repository/maven-releases/")
credentials {
username = provider { "user" }
password = provider { "password" }
}
}
}
}发布到公开Maven仓库:
./gradlew publish5.在项目中使用该包
(1).Git依赖
如果项目托管在Git上,可以在“settings.gradle.kts”文件中添加"https://jitpack.io",启用 JitPack。
JitPack具体使用参见另一文:[Android]常见的包管理方式-CSDN博客
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
maven {
url = uri("https://jitpack.io")
}
}
}在app/build.gradle中添加库作为依赖
假设你想添加一个名为 SomeLibrary 的库,该库由用户 SomeUser 在 GitHub 上维护,并且你想使用标签 v1.0 的版本,你可以这样添加依赖:
dependencies {
implementation 'com.github.SomeUser:SomeLibrary:v1.0'
}(2).本地依赖
在 Kotlin 项目中直接引用本地库,您可以通过几种方式将本地库集成到您的项目中。下面的说明基于您使用 Gradle 作为构建工具,因为 Kotlin 项目通常使用 Gradle。
方法 1: 使用本地 Jar 文件
如果您的库以 Jar 文件的形式存在,您可以直接在项目的 build.gradle 文件中添加对这个 Jar 文件的依赖。
-
将 Jar 文件放置到您的项目中,例如在
libs目录下。 -
在
build.gradle中添加对这个 Jar 文件的引用:
dependencies {
implementation(fileTree("libs") {
include("*.jar")
})
// 或者指定单个文件
// implementation(files("libs/your-library.jar"))
}方法 2: 引用本地项目
如果您的库是一个本地的 Gradle 项目,您可以通过以下方式将其作为依赖项添加:
-
确保本地库是一个可以独立构建的 Gradle 项目。
-
在您的主项目的
settings.gradle文件中包含这个库:
include(":yourLocalLibrary")
project(":yourLocalLibrary").projectDir = file("../path_to_your_library")这里 path_to_your_library 是相对于当前项目的路径。
-
在主项目的
build.gradle文件中添加对本地项目的依赖:
dependencies {
implementation(project(":yourLocalLibrary"))
}方法 3: 使用 Maven 本地仓库
如果您的库已经被安装到本地 Maven 仓库(通常在您运行 mvn install 后),您可以如下引用:
-
确保本地 Maven 仓库(通常是
.m2目录)在您的构建配置中被包括。 -
在
build.gradle中添加对本地 Maven 仓库中的库的依赖:
dependencies {
implementation 'group:artifact:version'
}替换 group、artifact 和 version 为您的库的实际 Maven 坐标。
![文件各种上传,离不开的表单 [html5]](https://img-blog.csdnimg.cn/img_convert/8ade57d3bd2c1c580dcaaa63cddd9898.gif)